Olá,
No código abaixo ao pressionar o botão frequência, ele chama a função frequencia( nId ), porém não passa o código id.
Como devo proceder?
Att.,
Oliveiros Junior
/ {% LoadHrb( 'lib/tweb/tweb.hrb' ) %}
#include {% TWebInclude() %}
*--------------------------------------------------------------------------------------------------*
Function main()
Local o, oWeb, nX
Local aRows := {}
For nX = 1 To 5
Aadd( aRows, { 'id' => AllTrim( Str( nX ) ),;
'turma' => "Teste " + AllTrim( Str( nX ) ),;
'aula_prevista_1bimestre' => "0",;
'aula_dada_1bimestre' => "0",;
'fecha_1bimestre' => 0,;
'aula_prevista_2bimestre' => "0",;
'aula_dada_2bimestre' => "0",;
'fecha_2bimestre' => 0 ;
} )
Next
DEFINE WEB oWeb TITLE 'Teste'
HTML oWeb
<style>
.MyButtonBlue {
background-color: #0E3E6E;
border: none;
color: white;
padding: 4px 40px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
.MyButtonRed {
background-color: #C82333;
border: none;
color: white;
padding: 4px 40px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
.navbar-custom {
background-color: #0E3E6E;
}
/* change the brand and text color */
.navbar-custom .navbar-brand,
.navbar-custom .navbar-text {
color: rgba(255,255,255);
}
/* change the link color */
.navbar-custom .navbar-nav .nav-link {
color: rgba(255,255,255);
}
/* change the color of active or hovered links */
.navbar-custom .nav-item.active .nav-link,
.navbar-custom .nav-item:hover .nav-link {
color: #ffffff;
}
.table-condensed{
font-size: 12px;
}
</style>
ENDTEXT
INIT WEB oWeb
DEFINE FORM o
o:lDessign := .F.
o:lFluid := .T.
o:cType := 'sm' // xs, sm, md,lg
o:cSizing := 'sm'
INIT FORM o
ROW o HALIGN 'left' TOP '1%' BOTTOM '10px'
SAY LABEL '<font style="font-family:verdana" size=2>Professor(a): Teste</font>' GRID 12 OF o
END o
HTML o
<script>
function frequencia( nId ) {
MsgInfo( nId, "Frequência" )
}
function avaliacao( nId ) {
MsgInfo( nId, "Avaliação" )
}
</script>
ENDTEXT
END FORM o
?? Turmas( aRows )
Return NIL
*--------------------------------------------------------------------------------------------------*
Function Turmas( aRows )
Local cHTML, nX
// table-bordered
// table-responsive
cHTML := ' <div class="container">' + CRLF
cHTML += ' <table class="table table-striped table-condensed table-hover table-sm">' + CRLF
cHTML += ' <thead>' + CRLF
cHTML += ' <tr>' + CRLF
cHTML += ' <th rowspan="2">Turmas</th>' + CRLF
cHTML += ' <th colspan="3">1º Bimestre</th>' + CRLF
cHTML += ' <th colspan="3">2º Bimestre</th>' + CRLF
cHTML += ' <th rowspan="2"></th>' + CRLF
cHTML += ' <th rowspan="2"></th>' + CRLF
cHTML += ' <th rowspan="2"></th>' + CRLF
cHTML += ' <th rowspan="2"></th>' + CRLF
cHTML += ' <th rowspan="2"></th>' + CRLF
cHTML += ' </tr>' + CRLF
cHTML += ' <tr>' + CRLF
cHTML += ' <th>Aulas prevista</th>' + CRLF
cHTML += ' <th>Aulas dadas</th>' + CRLF
cHTML += ' <th>Situação</th>' + CRLF
cHTML += ' <th>Aulas prevista</th>' + CRLF
cHTML += ' <th>Aulas dadas</th>' + CRLF
cHTML += ' <th>Situação</th>' + CRLF
cHTML += ' </tr>' + CRLF
cHTML += ' </thead>' + CRLF
cHTML += ' <tbody>' + CRLF
For nX = 1 To Len( aRows )
cHTML += '<tr>' + CRLF
cHTML += ' <td ><strong>' + aRows[ nX, 'turma' ] + '</strong></td>' + CRLF
cHTML += ' <td class="text-center" >' + aRows[ nX, 'aula_prevista_1bimestre' ] + '</td>' + CRLF
cHTML += ' <td class="text-center" >' + aRows[ nX, 'aula_dada_1bimestre' ] + '</td>' + CRLF
If aRows[ nX, 'fecha_1bimestre' ] = 0
cHTML += ' <td><span class="btn btn-sm waves-effect waves-button waves-light" style="width: 70px !important;background: #7cb342;color: #ffffff;">Aberto</span></td>' + CRLF
Else
cHTML += ' <td><span class="btn btn-sm waves-effect waves-button waves-light" style="width: 70px !important;background: #e53935;color: #ffffff;">Fechado</span></td>' + CRLF
EndIf
cHTML += ' <td class="text-center" >' + aRows[ nX, 'aula_prevista_2bimestre' ] + '</td>' + CRLF
cHTML += ' <td class="text-center" >' + aRows[ nX, 'aula_dada_2bimestre' ] + '</td>' + CRLF
If aRows[ nX, 'fecha_2bimestre' ] = 0
cHTML += ' <td><span class="btn btn-sm waves-effect waves-button waves-light" style="width: 70px !important;background: #7cb342;color: #ffffff;">Aberto</span></td>' + CRLF
Else
cHTML += ' <td><span class="btn btn-sm waves-effect waves-button waves-light" style="width: 70px !important;background: #e53935;color: #ffffff;">Fechado</span></td>' + CRLF
EndIf
cHTML += '<td><a class="btn btn-sm waves-effect waves-button waves-light" style="width: 100px !important;background: #2196f3;color: #ffffff;" href="javascript:void(0)" onclick="frequencia(' + aRows[ nX, "id" ] + ')">Frequência</a</td>' + CRLF
cHTML += '<td><a class="btn btn-sm waves-effect waves-button waves-light" style="width: 100px !important;background: #7cb342;color: #ffffff;" href="javascript:void(0)" onclick="avaliacao(' + aRows[ nX, "id" ] + ')">Avaliação</a></td>' + CRLF
cHTML += '<td><a class="btn btn-sm waves-effect waves-button waves-light" style="width: 100px !important;background: #ffa000;color: #ffffff;" href="javascript:void(0)">Anotação</a></td>' + CRLF
cHTML += '<td><a class="btn btn-sm waves-effect waves-button waves-light" style="width: 100px !important;background: #8b8878;color: #ffffff;" href="javascript:void(0)">Fechamento</a></td>' + CRLF
cHTML += '<td><a class="btn btn-sm waves-effect waves-button waves-light" style="width: 100px !important;background: #e53935;color: #ffffff;" href="javascript:void(0)">Relatórios</a></td>' + CRLF
cHTML += '</tr>' + CRLF
Next
cHTML += ' </tbody>' + CRLF
cHTML += ' </table>' + CRLF
cHTML += ' </div>'
Return ReplaceBlocks( cHTML )
*--------------------------------------------------------------------------------------------------*
Passagem de parâmetros
-
oliveiros
- Mensajes: 19
- Registered for: 4 years 5 months

Olá,
Meu objetivo na rotina acima, e passar para outra página levando parâmetros.
Att.,
Oliveiros Junior
Meu objetivo na rotina acima, e passar para outra página levando parâmetros.
Att.,
Oliveiros Junior
- charly
- Mensajes: 145
- Registered for: 4 years 6 months
Hola Oliveiros,
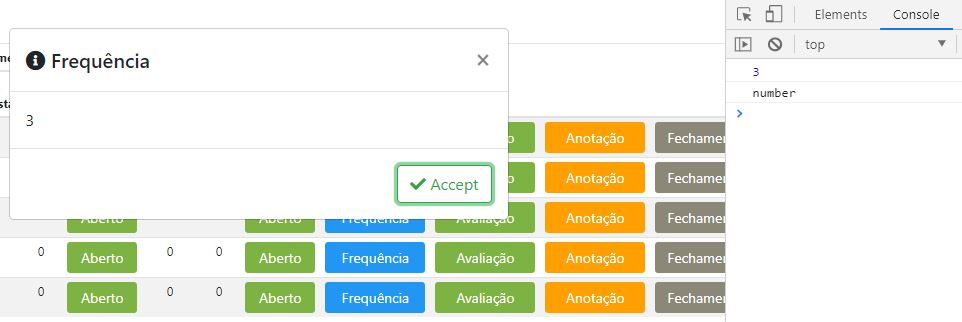
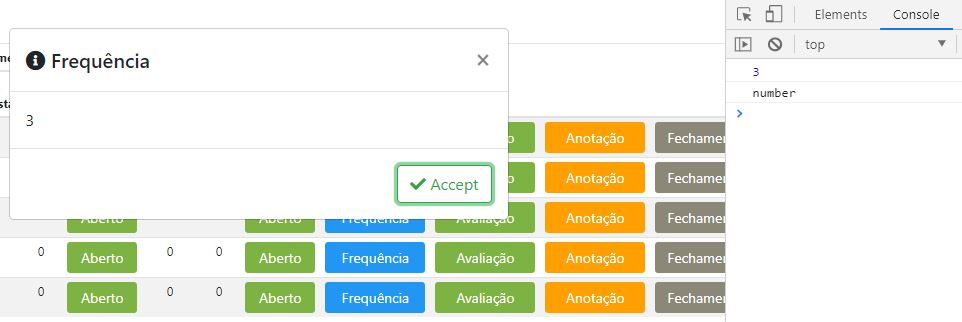
El problema esta en que a la funcion javascript nID es de tipo 'number' y solo aceptaba 'strings'
Ya he solucionado el tema y en la proxima actualización aceptara cualquier tipo de valor. De momento puedes usar:
MsgInfo( String(nId), "Frequência" )
Una tema muy importante es usar el inspector en el navegador que sirve para esto: inspeccionar. Puedes pasar por ejemplo los valores que te entran en una funcion con el comando console.log
Este pequeño código lo puedes tracear en el inspector

NOTA IMPORTANTE: Por favor, si enviais codigos tan grandes no seran revisados porque se pierde mucho tiempo. Cualquier duda teneis de sintetizar el problema en unas pocas lineas. Espero que se entienda.
NOTA 2: Intentar poner el código insertandolo entre el tag de código, porque queda bien formateado y mejor para seguirlo. Pulsar el 5 boton de la izquierda: "Mostra Codigo", podeis hacer una vista previa
El problema esta en que a la funcion javascript nID es de tipo 'number' y solo aceptaba 'strings'
Código: Seleccionar todo
function frequencia( nId ) {
MsgInfo( nId, "Frequência" )
}MsgInfo( String(nId), "Frequência" )
Una tema muy importante es usar el inspector en el navegador que sirve para esto: inspeccionar. Puedes pasar por ejemplo los valores que te entran en una funcion con el comando console.log
Código: Seleccionar todo
function frequencia( nId ) {
console.log( nId ) // Muestra valor nId en consola
console.log( typeof nId ) // Muestra tipo de variable nId
MsgInfo( nId, "Frequência" )
}
NOTA IMPORTANTE: Por favor, si enviais codigos tan grandes no seran revisados porque se pierde mucho tiempo. Cualquier duda teneis de sintetizar el problema en unas pocas lineas. Espero que se entienda.
NOTA 2: Intentar poner el código insertandolo entre el tag de código, porque queda bien formateado y mejor para seguirlo. Pulsar el 5 boton de la izquierda: "Mostra Codigo", podeis hacer una vista previa
Salutacions, saludos, regards.
Charly
"...programar es fácil, hacer programas es difícil..."
https://httpd2.blogspot.com/
https://forum.modharbour.app
Charly
"...programar es fácil, hacer programas es difícil..."
https://httpd2.blogspot.com/
https://forum.modharbour.app
-
oliveiros
- Mensajes: 19
- Registered for: 4 years 5 months

Olá Charly,
Obrigado. Entendo, na próxima vez tentarei sintetizar o problema.
Só mais uma questão, se eu quisesse chamar outra página e passar esse parâmetro, o modo correto seria assim?
function chamarFrequencia( cParametro ) {
window.location.assign( 'frequencia.prg?' + String( cParametro ) )
}
Att.,
Oliveiros Junior
Obrigado. Entendo, na próxima vez tentarei sintetizar o problema.
Só mais uma questão, se eu quisesse chamar outra página e passar esse parâmetro, o modo correto seria assim?
function chamarFrequencia( cParametro ) {
window.location.assign( 'frequencia.prg?' + String( cParametro ) )
}
Att.,
Oliveiros Junior
- charly
- Mensajes: 145
- Registered for: 4 years 6 months
Oliveiros,
Podrias hacer window.location.href = frequencia.prg?param1=hola por ejemplo .
te aconsejo un poco de lecturilla sobre html y uso de GET/POST
Podrias hacer window.location.href = frequencia.prg?param1=hola por ejemplo .
te aconsejo un poco de lecturilla sobre html y uso de GET/POST
Salutacions, saludos, regards.
Charly
"...programar es fácil, hacer programas es difícil..."
https://httpd2.blogspot.com/
https://forum.modharbour.app
Charly
"...programar es fácil, hacer programas es difícil..."
https://httpd2.blogspot.com/
https://forum.modharbour.app
-
oliveiros
- Mensajes: 19
- Registered for: 4 years 5 months

Olá Charly, boa noite!
Obrigado.
Att.,
Oliveiros Junior
Obrigado.
Att.,
Oliveiros Junior
